Graphic Manual
This manual defines the basic rules for working with the texts and logo of STEAKGRILL Restaurant. Relevant source files for further work or printing are available for download with each example. All files are available in the Google Drive folder.
Colors
The primary colors are based on the logo and are extended by so-called complementary colors for icons and more. Apart from the listed colors, the primary colors also include black and white. No other colors can be used in accordance with the manual.

- Hex
- BF0000
- RGB
- 191-0-0
- Pantone
- 7620 C
- CMYK
- 25-100-100-0

- Hex
- FFBF00
- RGB
- 255-191-0
- Pantone
- 7408 C
- CMYK
- 0-25-100-0

- Hex
- FAE7E9
- RGB
- 250-231-233
- Pantone
- 705 C
- CMYK
- 1-10-3-0

- Hex
- C35E67
- RGB
- 195-94-103
- Pantone
- 7419 C
- CMYK
- 20-75-50-3

- Hex
- CC9A32
- RGB
- 204-154-50
- Pantone
- 7555 C
- CMYK
- 21-39-97-2

- Hex
- 9f7b57
- RGB
- 159-123-87
- Pantone
- 7504 C
- CMYK
- 34-48-70-11

- Hex
- 70422a
- RGB
- 112-66-42
- Pantone
- 7568 C
- CMYK
- 38-70-84-39
Text Styles and Fonts
The basic style is plain paragraph text, from which other styles are derived. No other modifications to the listed styles are allowed, nor any other font or style. Icons are recommended to be used from Font Awesome in SVG format.
- Font
- Frank Ruhl Libre (serif)
- Size (font-size)
- default (100 %) for screens
- at least 8 pt for print
- Weight (font-weight)
- 400 (normal)
- Line height (line-height)
- 140 %
- Letter spacing (letter-spacing)
- 0,01 %
- Color (color)
- black on white background
- Size (font-size)
- Highest level 400 %
- Second level 220 %
- Third level 150 %
- Size (font-size)
- 130 %
- Style (font-style)
- italic
- Size (font-size)
- 150 %
- Style (font-style)
- italic
- Size (font-size)
- 120 %
- Weight (font-weight)
- 700
- Font
- Roboto (sans-serif)
- Size (font-size)
- 85 %
- Weight (font-weight)
- 500
- Transformation (text-transform)
- uppercase
Logos
The logo can only be used in the specified colour combinations of the logo and background. When used, it is necessary to maintain the contrast of the logo against the background and thus its overall readability. The protective zone of the logo must be maintained without exception.

- Original logo on white or very light background (min. 95 % brightness HSB)
- Download in PNG
- Download in SVG

- Red logo on white or very light background (min. 95 % brightness HSB)
- Download in PNG
- Download in SVG

- Colour logo on red background
- Download in PNG
- Download in SVG

- Black and white logo on light background (min. 80 % brightness on HSB)
- Download in PNG
- Download in SVG

- White logo on brown background
- Bitmap variant v PNG
- Vector variant v SVG

- Logo protective zone
Watermark
An icon is defined as the top part of the logo set into the bottom right corner of the application so that the bottom right part of the circle is not visible. Unlike the logo, it is necessary to ensure low contrast for the icon so as not to visually interfere with the foreground text.

- Pink icon on white background
- Download in PNG
- Download in SVG

- Ochre icon on yellow background
- Download in PNG
- Download in SVG

- Purple icon on red background
- Download in PNG
- Download in SVG

- Bronze icon on brown background
- Download in PNG
- Download in SVG
Logo Applications
For applications, slight adjustments to dimensions, including aspect ratios (business cards, folders), are possible. However, the above rules must be followed. In particular, the minimum font size requirement (above) must not be violated. The rounding of corners on print materials is optional, and for practical reasons, at least slight rounding is recommended.

- Single-sided business card
- Download in PDF

- Double-sided business card
- Download in PDF

- Menu folder, logo variant

- Menu folder, icon variant

- Beer coasters
- Download in PDF (3 variants and back side)

- Placemat with icon
- Download in PDF (3 icon sizes)

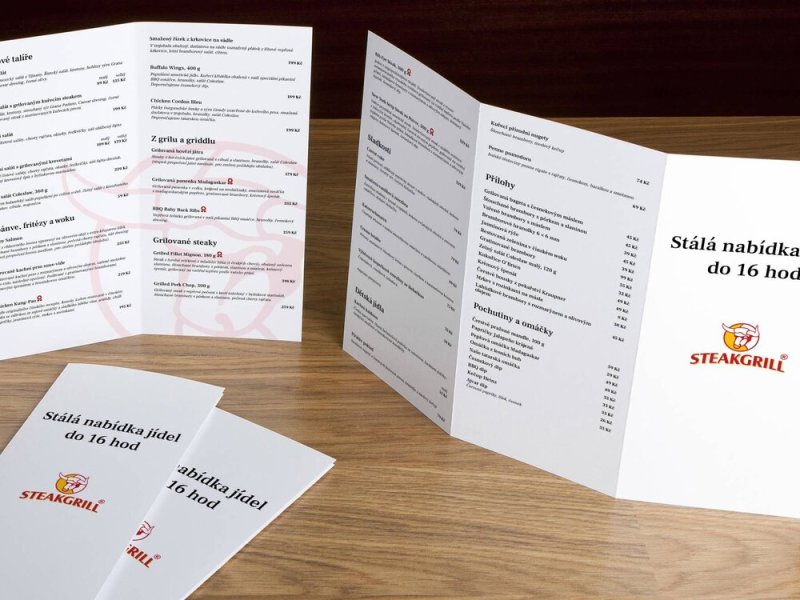
- Regular menu

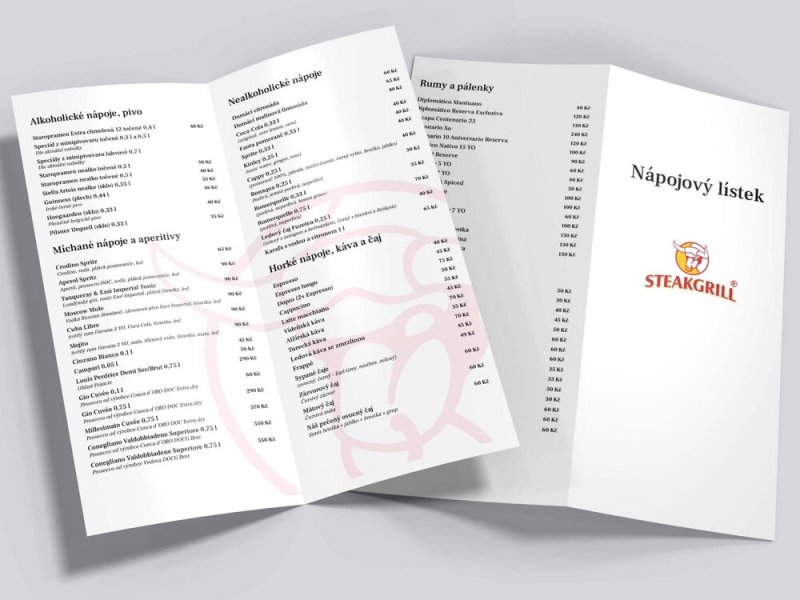
- Drink and wine list

- Daily offer
- You can print the daily menu directly from the website after logging in.

- Gift Card
- Download in PDF

- Letterhead
- Download in PDF